
프로젝트 기간이 일주일밖에 없기 때문에 짧은 시간에 많은 것을 쳐내야 합니다.
오늘 한 일들
- 주제정하기
- 주제에 맞는 참고 사이트 정하기
- 기술스택 정하기
- 브랜치 네이밍 설명
- 페이지별로 역할분담
- 프로젝트 이름
- github 리포지토리 만들기
- git 초기세팅
- 브랜치 룰 설정
1. 주제 정하기
저번에 피그마에 포스트잇 형식으로 의견을 내고 주제를 선정하였지만 api를 활용하는 프로젝트를 원하셔서 다시 주제를 정하게 되었습니다.
Free Cocktail API | TheCocktailDB.com
www.thecocktaildb.com
여러 가지 api를 찾아보다가 칵테일 관련돼서 좋은 api가 존재하여서 이걸로 선택하게 되었습니다.
이렇게 글로 작성하니 간단해 보이지만 거의 3~4시간 동안 팀원분들과 함께 api를 찾아다녔던 것 같네요
2. 주제에 맞는 참고 사이트 정하기
도전! 마실랭 | 마실랭 - 함께 만들어가는 칵테일 가이드
www.masileng.com
퍼플독
퍼플독(purpledog)이 엄선하고 AI가 매칭해주는 나만의 맞춤 와인! 이제 와인을 몰라도 와인을 즐길 수 있습니다.
www.purpledog.co.kr
깊은 풍미가 가득한 와인 전문점 템플릿 | WIX
세련된 온라인 쇼핑몰 템플릿으로 와인의 풍미를 머금은 듯한 홈페이지를 제작하세요. 고객이 손쉽게 제품을 검색하고 주문할 수 있으며, 양식을 추가하여 홈페이지 구독을 유도할 수 있습니다
ko.wix.com
팀원들과 열심히 관련 홈페이지를 찾아서 3가지 참고하기 좋은 사이트를 가져왔습니다.
3. 기술스택 정하기
기술 스택은 최대한 보수적으로 잡았습니다. 그랬음에도 불구하고 처음사용해 보는 라이브러리가 많았는데
Zustand : 한 팀원분이 제발 쓰자고 애원을 하셔서 쓰게 되었는데 이게 웬걸 너무 간편해서 좋아.
MUI : Bootstrap대신에 사용하게 되었는데 좀 더 어렵지만 커스텀하기 좋아 보입니다.
Emotion : MUI에서 기본으로 emotion을 사용해서 넣어두었습니다.
Tailwind : 이건 잘 모르겠어서 깔아놓고 저는 안 쓰고 다른 팀원분만 사용하도록 내버려둘 것 같습니다.
각 스택에 대한 설명
- React: 사용자 인터페이스를 구축하기 위한 선언적, 효율적이고 유연한 JavaScript 라이브러리.
- Axios: 브라우저와 node.js를 위한 Promise 기반의 HTTP 클라이언트.
- Zustand: 매우 가벼운 상태 관리 라이브러리로, React의 재렌더링 없이 상태를 관리할 수 있음.
- React Query: 서버 상태 관리를 위한 강력한 도구로 데이터 fetching, caching, 동기화 및 업데이트 작업을 간소화.
- Tailwind: 커스텀 디자인 없이 HTML에서 직접 유틸리티 클래스를 사용하여 스타일을 적용할 수 있는 CSS 프레임워크.
- MUI (Material-UI): React 앱을 위한 구글의 Material Design을 구현하는 컴포넌트 라이브러리.
- Emotion: JavaScript 또는 CSS를 사용하여 스타일링할 수 있는 강력한 라이브러리로, React와의 긴밀한 통합을 제공.
- Netlify: 프론트엔드 애플리케이션을 위한 간편한 호스팅과 서버리스 백엔드 기능을 제공하는 클라우드 서비스.
4. 커밋컨벤션, 브랜치 네이밍 설정
커밋 컨벤션과 브랜치 네이밍을 정했는데 대부분의 팀원분들이 이 개념을 잘 몰라서 설명하는데 좀 애를 먹었다.
한 번씩 해보지 않는 이상 적응하기 어려우니 실전에서 해보면 팀원들이 금방 적응할 거라 믿는다.
커밋 컨벤션
- Feat: 로그인 입력창 추가
- Bug: 버그 발견
- Fix: 버그 수정
- Init: branch 추가 시 초기 설정
- Refactor:
- Style: CSS
- Docs: 구성원 추가 (리드미)
- HOTFIX:
- Rename: 변수 / 파일명
- Remove:
- Comment: 주석 지우기 전에
- Chore: 빌드 관련 수정 (번들러)
- Test: 테스트 코드 작성
// 예시
Feat: HomePage 제작
Fix: Home와인 api에러 고침
브랜치 네이밍
{Type}/{기능}
//예시
Feat/RefreshToken
Feat/HomePage
Feat/zustandSetting
5. 페이지, 기능 정하고 역할분담
회의를 통해서 정하였는데 역할분담하느냐고 정말 힘들었다. 페이지와 기능이 정해진 것도 아니어서 회의를 하면서 페이지별 기능을 하나씩 추가하였고 그 뒤에 역할분담을 하였다.
홈, 로그인(팀원 1)
마이페이지(팀원 2)
서치페이지/ Sort(팀원 3)
카드 컴포넌트 제작, 헤더(나)
상세페이지 (팀원 4)
커뮤니티 (팀원 5)
카테고리 (후순위)
나는 간단한 업무를 맡아서 다른 분들을 도와주거나 카테고리를 만들 예정이다.
6. 프로젝트 이름 정하기
- LuxeBar "라는 이름은 어떠세요? "Luxe"는 고급스러움을 의미하고, "Bar"는 칵테일 판매점을 나타냅니다. 간결하면서도 고급진 느낌을 잘 전달합니다.
- SipVogue "Sip"은 한 모금 마신다는 뜻이고, "Vogue"는 유행을 의미합니다. 따라서 이 이름은 유행을 선도하는 스타일리시한 칵테일을 한 모금씩 즐긴다는 느낌을 줍니다.
- ChicPour "Chic"은 세련된을 의미하고, "Pour"는 붓는다는 뜻입니다. 세련된 방식으로 칵테일을 제공한다는 의미를 담고 있습니다.
- VelvetMix "Velvet"은 벨벳처럼 부드럽고 고급스러운 느낌을, "Mix"는 섞는다는 뜻입니다. 고급스러운 칵테일을 섞는다는 의미를 갖습니다.
- GlamSpirit "Glam"은 화려함을, "Spirit"는 술, 특히 증류주를 의미합니다. 화려하고 매력적인 술을 제공한다는 느낌을 전달합니다.
- EliteSip "Elite"는 엘리트, 최상위 계층을 의미하고, "Sip"은 한 모금입니다. 최상급의 칵테일을 한 모금씩 즐긴다는 의미를 나타냅니다.
- Cocktail Bar - 칵테일 바
- Mix Bar - 믹스 바
- Sip Bar - 십 바 (한 모금씩 마시는 바)
- Tipple - 팁을 (술을 조금씩 마시는 것을 의미하는 영어 단어)
- Libations - 리베이션스 (술을 제물로 바치는 의식을 의미하는 영어 단어)
- Pour House - 푸어 하우스 (술을 따르는 집)
- The Local - 더 로컬 (지역의 바)
- Bar Room - 바 룸 (술을 마시는 방)
- Drink Spot - 드링크 스팟 (음료를 마시는 장소)
- The Lounge - 더 라운지 (휴식을 취할 수 있는 공간이며, 일반적으로 칵테일 바를 의미할 수도 있음)
- Coktender
- 섞어마셔(Shake-Drink)
chatGPT로 인해서 팀원분들이 많은 의견을 내주셨는데 내 의견인 섞어마셔(Shake-Drink)가 선택이 되었다.
7. 깃헙세팅
1) organiztion 만들기
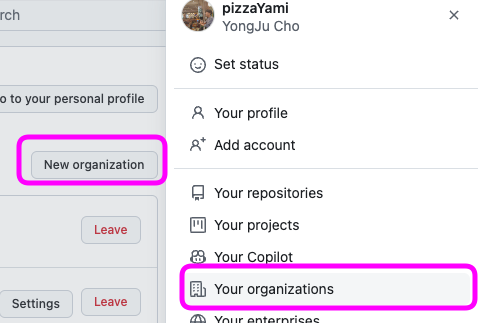
내 프로필에 Your organizations -> New organization 들어가면

결제창이 뜨는데 무료를 선택합니다.
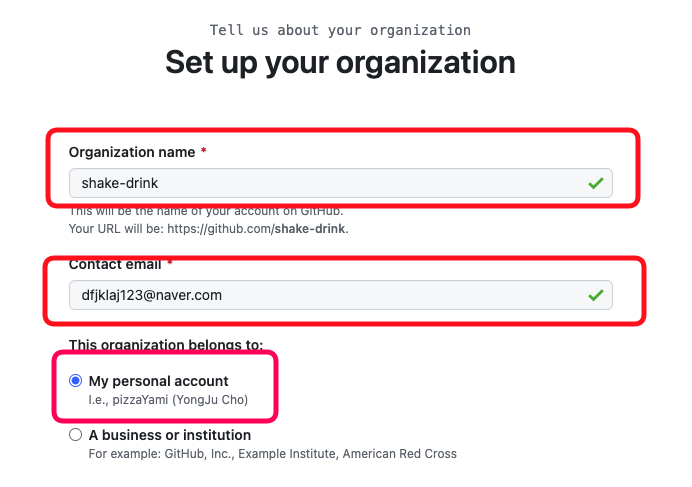
그 뒤에 Organization 이름, 이메일, 용도를 입력해서 만들면 됩니다.

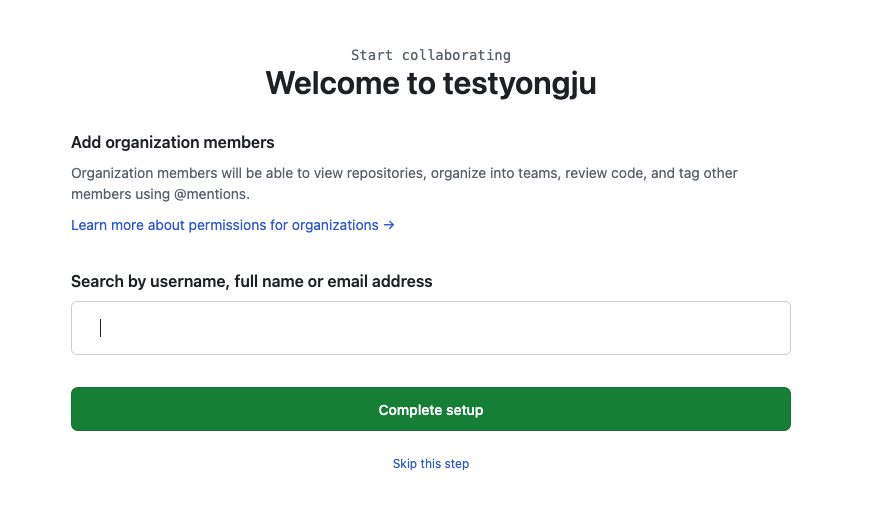
그러면 아래와 같은 화면이 뜨는데 여기에서 팀원들을 초대하면 됩니다.

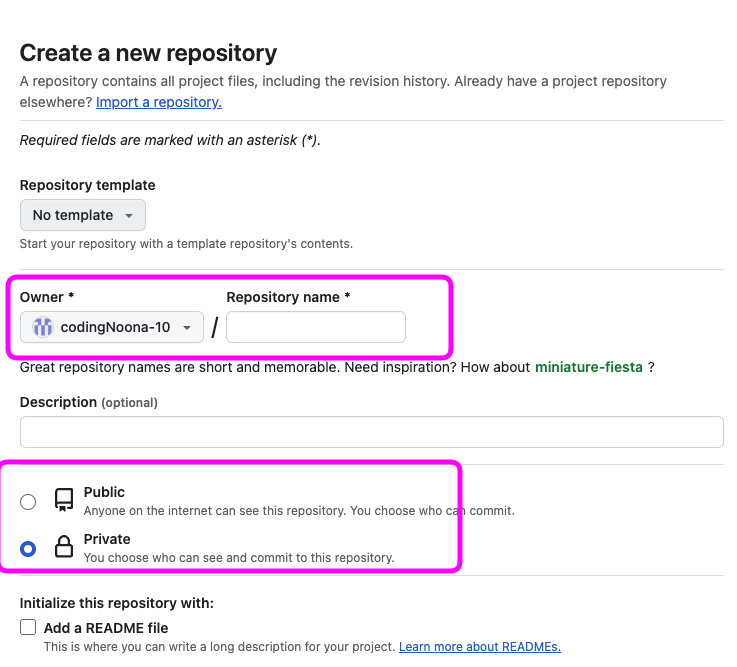
2) 리포지토리 만들기
organization에서 Repositories 탭에서 New repository 선택

Owner(organization)를 선택해 주고 이름을 만들어준다.
Public, Private을 선택하면 끝

'프로젝트 > 섞어마셔(shake_drink)' 카테고리의 다른 글
| [섞어마셔] 프로젝트 4일차 - cocktailGame 제작, github사용법 블로깅 (0) | 2024.04.23 |
|---|---|
| [섞어마셔] 프로젝트 3일차 - Header, Card 컴포넌트 제작 (0) | 2024.04.19 |
| [에러] 두 개의 이벤트가 겹쳐있을때 - (e.stopPropagation,e.preventDefault) (1) | 2024.04.19 |
| [섞어마셔] 프로젝트 2일차 - 프로젝트 초기세팅, 기획, 디자인 정하기 (0) | 2024.04.16 |
| [섞어마셔] 코딩알려주는 누나 스터디 팀 프로젝트 OT (0) | 2024.04.16 |


댓글