
프로젝트를 진행하면서 px보다 rem을 사용하는 게 좋다는 말은 들었는데 그 이유를 제대로 알지 못하여서 블로그를 작성하게 되었다.
1. 요소 크기의 단위
현실에서 cm, mm, inch, yard가 있듯이, css에서 사용하는 대표적인 크기 단위는 px, em, % 이다.
px는 절댓값이고 rem, em, %는 상대값이다.
대부분의 브라우저의 폰트 사이즈 기본값은 16px, 1em, 100%로 설정되어 있다.
1) px (픽셀)
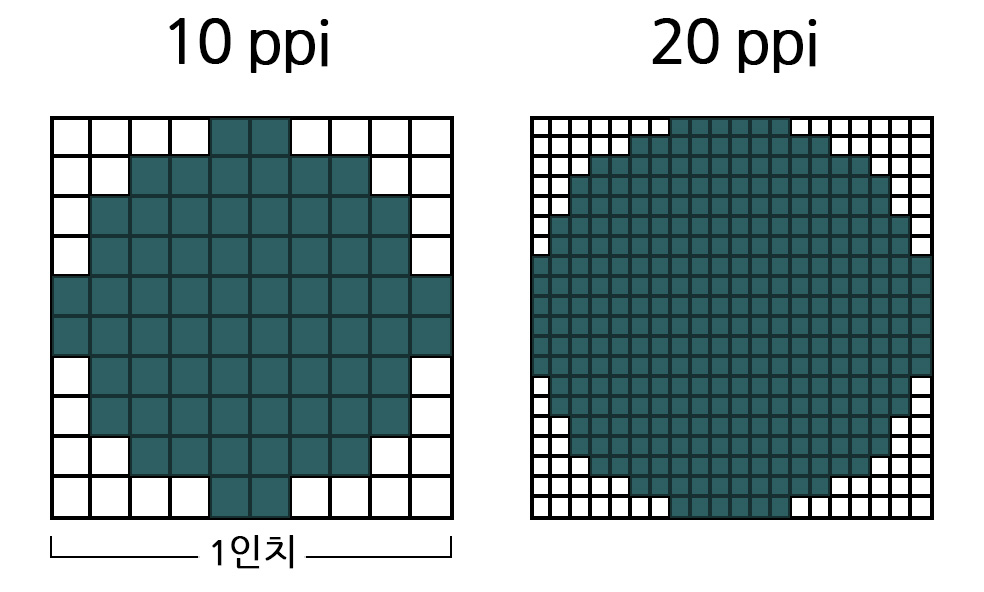
px은 픽셀(화소) 단위이다. 1px은 화소 1개의 크기를 의미한다.
모니터의 해상도가 1600 * 900이라면 가로 1600개의 픽셀과 세로 900개의 픽셀을 가진다는 의미이다.
하지만 같은 사진이라면 모니터의 해상도가 1600*900인 것과 1920*1080인 것에 따라서 상대적으로 픽셀의 크기가 달라진다.
따라서 대부분의 브라우저는 1px을 1/96 인치의 절대단위로 인식한다.

2) % (퍼센트)
%는 엘리먼트(부모)의 크기를 기준으로 하여 백분율로 정해지는 상대적인 단위이다.
.부모 {
width: 100px;
}
.자식 {
width: 50%; // 100px * 0.5 = 50px
}
3) em
em은 엘리먼트(부모)의 크기를 기준으로 하는 상대적인 단위이다.
1em은 부모의 엘리먼트의 크기이다.
엘리먼트가 자주 바뀐다면 주의하여 사용해야 한다.
<body>
<div class='box1'> <!-- Font size: 1.2em ⇒ 14px * 1.2 = 16.8px -->
<div class='box2'> <!-- Font size: 1.2em ⇒ 16.8px * 1.2 = 20.16px -->
<div class='box3'> <!-- Font size: 1.2em ⇒ 20.16px * 1.2 = 24.192px -->
</div>
</div>
</div>
</body>
4) rem
re은 부모의 엘리먼트에 따라 달라지지만 rem은 최상위 요소(html)의 사이즈를 기준으로 삼는다. 그래서 사용자가 브라우저의 기본 폰트 크기를 변경하더라도 레이아웃을 적절히 조정할 수 있다는 장점이 있다.
rem에서 r은 root를 의미한다.
html {
font-size: 14px; /* font-size 미지정 시에는 16px */
}
div {
font-size: 1.2rem; /* html font-size: 14px * 1.2 = 16.8px */
}
5) vw / vh
Viewport 단위는 상대적인 단위로 브라우저 너비를 기준으로 한 상대적 사이즈를 의미한다.
100vw라면 보이는 영역의 width값
100vh라면 보이는 영역의 height값이다.
여기서 웹과 앱으로 나뉘어 설명을 하고자 한다.
웹
웹에서는 일반적으로 UI, 메뉴 바, 등을 제외한 브라우저 창의 영역이다.

앱
핸드폰은 100vh로 설정하면 일부 UI가 무시되어 의도한 것보다 더 큰 영역이 Viewport로 잡힌다. 그 결과 의도한 것보다 세로로 더 길게 화면이 생성되고 스크롤이 생기는 문제가 발생한다.

이러한 문제를 해결하기 위해서 dvh, dvw개념이 생겼다.
dvh, dvw는 사이즈 변화에 따라서 동적으로 변화하는 단위이다.

이외에도 lvh, lvw와 svh, svw가 있다.
lvh, lvw는 Viewport 최소 사이즈 상대 길이 단위이다.
svh, svw는 Viewport 최대 사이즈 상대 길이 단위이다.

대부분의 최신 브라우저에서 지원하지만 구형 브라우저(22년 중순 이전 출시)에서는 지원하지 않는다.
2. 웹 디자이너가 px대신 rem을 사용해야 하는 이유
모든 브라우저에서는 루트 글꼴 크기(root font size) 설정이 있다. 지정하지 않은 경우 16px로 고정되어 있어서 문제가 없지만 사용자는 자신의 상태에 따라 설정을 할 수 있다.
그렇게 된다면 px은 값이 고정되어 있기 때문에 크기가 변하지 않는다.
하지만 rem은 루트의 크기를 기준으로 변경되기 때문에 다 같이 변화한다.

참고 자료
https://yozm.wishket.com/magazine/detail/1410/
'개발 > CSS' 카테고리의 다른 글
| 이미지에 커서 올렸을 때 커지게 하기 (0) | 2024.03.29 |
|---|---|
| 마진 넣으면 부모박스를 넘어버리는 현상 (1) | 2023.10.16 |
| SASS (0) | 2023.06.25 |
| animation 속성들 (0) | 2023.06.25 |
| 미디어쿼리 (0) | 2023.06.22 |


댓글