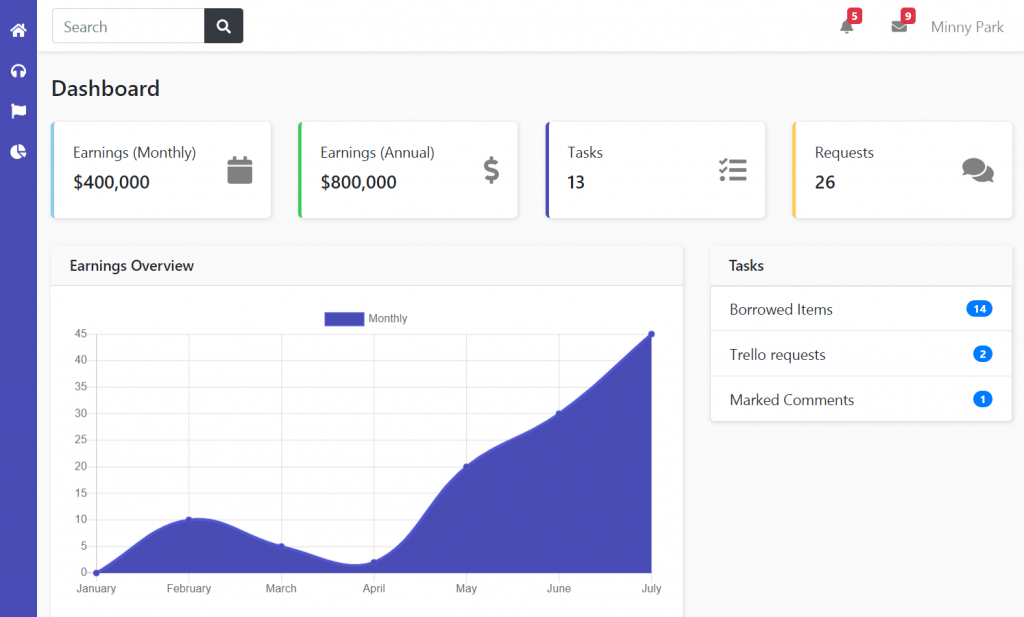
sidebar
코딩애플 html/css 최종과제 사이드바 부분이다.
왼쪽에 fix로 붙어있고 마우스를 올렸을 때 width가 늘어나면서 애니메이션을 추가하였다.
오늘 이걸 만들기 위해서 내가 어려웠던 부분들을 정리하고자 한다.



HTML
우선 html을 이렇게 짜보았는데 처음에는 div로 만들었지만 시멘틱하게 aside로 만들어보았다.
<aside>
<div class="side">
<div class="side-icons">
<img src="img/house.svg" alt="house" />
<img src="img/headphones.svg" alt="headphones" />
<img src="img/flag-fill.svg" alt="flag" />
<img src="img/check-circle.svg" alt="check-circle" />
</div>
<div class="side-text">
<p>Home</p>
<p>Service</p>
<p>Alerts</p>
<p>State</p>
</div>
</div>
</aside>sidebar 만드는 순서
처음에는 sidebar를 작게 만들고 커서를 갖다대면 크게 만들려고했다.
그렇게하면 애니메이션을 어떻게 넣어야할지 감이 잡히지 않았다.
그래서 width를 크게 잡아 만들고 transform: translateX(-100px)를 넣어서 작은부분도 처리하였다.
hover가 되면 transform: translateX(0px)으로 만들어 사이드바를 크게 만들었다.
그리고 나머지 icon과 text들은 적당히 애니메이션을 넣어주었다.
aside {
width: 140px;
height: 100vh;
background-color: #494bb4;
position: fixed;
top: 0;
transition: all 0.5s;
transform: translateX(-100px);
&:hover {
transform: translateX(0px);
transition: all 0.5s;
.side-icons {
transform: translateX(0px);
transition: all 0.5s;
}
.side-text {
animation-duration: 0.5s;
animation-name: slide;
}
}
}
애니메이션 넣는 방법이 아직 미숙해서 엄청 헤맸는데 좀 더 공부를 해보자.
다음에는 position : sticky와 @keyframes를 적극적으로 활용해보자.
Chart 만들기
차트를 하나씩 코딩을 하는지 알았는데 아주 유용한 사이트가 있었다.
Getting Started | Chart.js
Getting Started Let's get started with Chart.js! Alternatively, see the example below or check samples. Create a Chart In this example, we create a bar chart for a single dataset and render it on an HTML page. Add this code snippet to your page: You should
www.chartjs.org
이 사이트에서 get start로 들어가서 복붙만 하면 차트를 만들수 있었다.
완성

GitHub - pizzaYami/appleCoding
Contribute to pizzaYami/appleCoding development by creating an account on GitHub.
github.com
'개발 > 개발일지' 카테고리의 다른 글
| 랜덤 명언 만들기 (0) | 2023.07.15 |
|---|---|
| 시계 만들기 (0) | 2023.07.15 |
| html/css 코딩애플과제 - 어려웠던 것들 (1) (0) | 2023.06.27 |
| [프로젝트] 아이디어 (0) | 2023.05.10 |
| [프로젝트] 메인 프로젝트의 시작 (0) | 2023.05.10 |


댓글